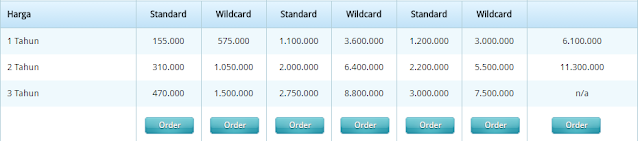
Setelah beberapa hari lalu saya membahas tentang Manfaat Https:// di Blog kali ini saya akan memberi sedikit trik bagaimana cara mengaktifkan Https:// di blog secara menyeluruh, dikarenakan rasanya sayang sekali jika kita di beri fasilitas tetapi tidak di manfaatkan dengan baik, apa lagi sebuah fasilitas yang harganya lumayan yaitu bisa dilihat dibawah ini
 |
| Rumah Web |
Langsung saja Cara mengaktifkannya
- Masuk Setelan
- Pilih Dasar
- Lalu Ketersediaan Https:// ganti tidak dengan ya
Lalu cara mengaktivkannya di seluruh halaman Blog anda
Masukkan Script di bawah ini tepat di atas </head>
Masukkan Script di bawah ini tepat di atas </head>
<script type='text/javascript'>
function check_secure() {
var secssl = /^https/i;
var blog = document.location.hostname;
var slug = document.location.pathname;
var subs = window.location.search;
if (!window.location.origin.match(secssl)) {
window.location = "https://" + blog + slug + subs;
}
}
check_secure();
</script>






sangat bermanfaat mas . . .
BalasHapuslumayan nambah ilmu mas :)
BalasHapusfungsinya buat apa ya gan https?
BalasHapusBisa dilihat di postingan saya sebelumnya atau anda cari melalui menu pencarian di atas "Manfaat Https"
HapusBaru tahu saya thx yah gan
BalasHapuslangsung ane terapin ke blog ternyata berhasil :D
BalasHapus(h) Selamat gan blog anda sekrang sudah aman dari tangan" org jahil
Hapusgan buat ngatasin masalah capuran https dan http gmna ya?
BalasHapusBisa menggunakan cara yang terdapat di sidebar sebelah kiri blog ini yang berjudul "Error ketika mengaktifkan Https://"
Hapus